Why Use WordPress as a Decoupled CMS?

All we’ve ever done with Wordpress in the past is create the pages, add all the client’s content:- images, text and everything else – and output it using a WordPress theme.
And it’s always worked fine.
So why are we now looking at ways of doing things differently?
There are a number of core benefits to decoupled websites that affect the long-term cost benefit of your website, allow you to plan for the future,and improve things for your users, which in turn gets you more goodwill.
But before we get into that, let’s talk semantics.
What Is Decoupled?
Decoupled (v): enables computing components or layers to execute independently while still interfacing with each other (from Technopedia –https://www.techopedia.com/definition/16907/decoupled-architecture)
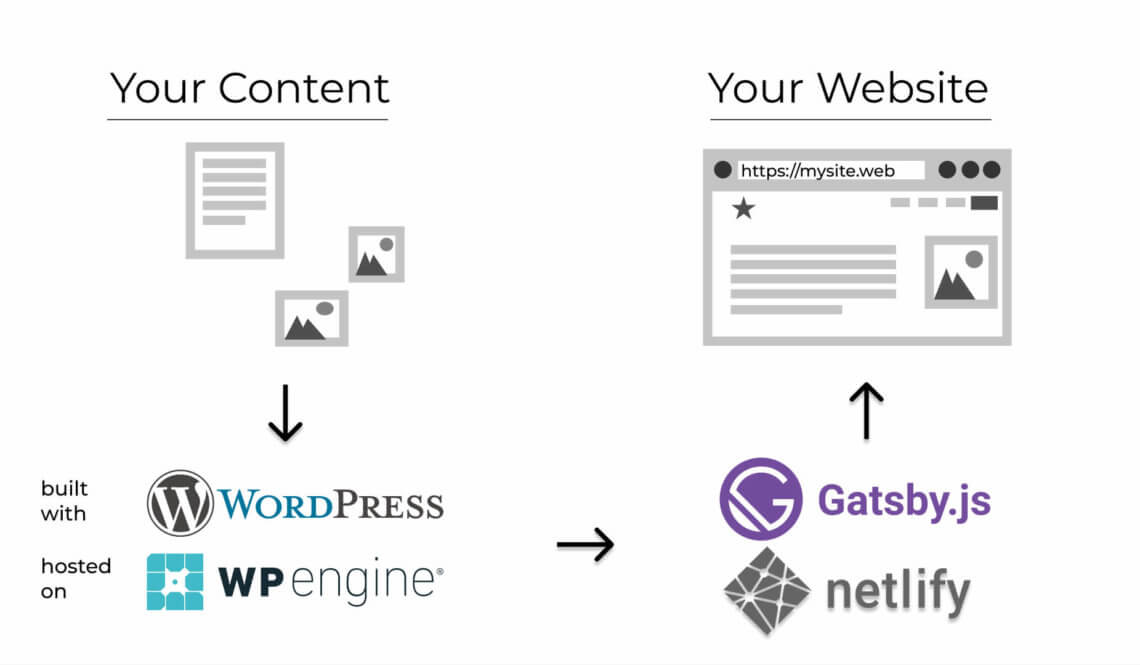
As the Technopedia definition hints, decoupled means there’s a seperation between where you edit your website and where it’s displayed.
It means you edit your content in WordPress, but when visitors go to your website, they won’t be using WordPress, just a normal website.
Decoupled programming was introduced to the web primarily because it’s simpler: instead of one mass of code, you split your concerns into two clumps that can be easier to manage.
So your web developers will thank you for making their job easier. It’ll also be easier on your wallet because it’ll likely reduce the time that it takes to work on complicated and convoluted code.
But there are some other benefits to you and your website visitors, customers and brand followers.
Let’s see what they are.
Benefits for You, and Your Customers
1. Decoupled is Unhackable
WordPress is a huge target for hackers, simply because it powers a large percentage of websites. Third party plugins, and even WordPress itself, normally have to be updated regularly to keep your site safe for you and your customers.
A headless site has 2 seperate parts: your Wordpress site, which is your content editor, and the visual part. This visual part is the one Joe Public sees and is totally seperate from your site. It can’t be affected by any of these concerns. You can even protect your WordPress from being visible or accessible by anyone except you, and people can still see your website.
2. Decoupled is fast
Right now, every time someone comes to your website WordPress spins into action. This takes time that can sometimes be measured in seconds. For a few visitors who are on a fast broadband connection located in the same country your WordPress site is hosted, this isn’t a problem.
But what if you want to gain business from people on slower networks, for instance, on their mobiles? What if your customers are sometimes abroad, either on holiday or they’re based outside of the UK? It is likely you don’t realise this, but you are very likely losing business because of this.
A Decoupled website serves content extremely quickly because they are not visiting a WordPress site. That saves a lot of time. The servers we use to host Decoupled sites are built and managed by Amazon Web Services and so are also extremely fast, and minimise the speed of delivery at every opportunity. This gives you freedom to deliver far more immersive user experiences without losing out on potential customers.

3. Decoupled is resilient
Ever had your WordPress site go down, displaying a cryptic error, or a blank white screen? This could be due to WordPress but could also be an issue with your server. Servers get full and crash, or get old and crash, run our of memory and crash, or just crash without telling you why.
In contrast, a headless site is hosted everywhere, often propagated across multiple servers. This means it’s more resilient. You never have to worry about the state of your server ever again. Wherever people have internet access, your site will be available to them.
4. Decoupled is future proof
Want to build a native iOS or Android app? Want your content to work on a Smart TV? A voice-activated home device? New platforms are emerging at a rapid pace. When will these technologies be relevant to your market? It could be tomorrow.
With a Decoupled foundation, you have a single source of content that can be used anywhere – from a mobile app to a connected fridge. The investment required for you to grow your business into new markets is significantly lower with this approach.

Considerations
There’s no denying it, we need to be clear about what we’re suggesting when it comes to Decoupled websites. Here are a few points you may want to keep in mind:
1. Decoupled means 2 websites
All these benefits above come from this core idea – a separate place to add, edit and store your content from displaying your website. You’ll still need a WordPress site somewhere.
The upside of this is that you can switch out either your website or WordpPress of these at a moments notice, completely indenpendently. You can rework your brand identity without touching your content. No more copying posts, rewriting pages in your new CMS, no clearing out old shortcodes and markup that you don’t need any more. You can also replace WordPress with another platform without affecting your customer-facing site.
2. Decoupled means more connections
A headless site depends on the connectivity of the web. That’s a fragile thing. You’ll likely have quite a few connected services (APIs) doing different things on your site, and these could fail temporarily.
For example if you have a Twitter widget, and Twitter goes down, your widget won’t display properly.
However, this isn’t just a problem with Decoupled sites. It can happen with your existing site, for example if you update a plugin that has a conflict with another plugin or your theme.
But that knocks out your entire site, not just that plugin. At least with an API it won’t be your entire site displaying a “White Screen of Death” – the rest of your site will be unaffected.
The benefit of APIs is that because they’re used by hundreds of people and are actively managed on a day-to-day basis, occurances will likely be rare and fixed quickly (and not by you or your developer – so probably costing you less too!).
What Can I Use Decoupled for?
Almost anything that can be made with WordPress can be made with a Decoupled website. And you have more options. For example, does your online shop use WooCommerce? No problem, but you could also use an API-based service like Snipcart.
In fact, one of the largest website magazines on the web recently moved from WordPress to Decoupled. Although they moved away from WordPress altogether, this site is a great example of what can be achieved because they have an online shop, a members area, and many other complex features that you might not think were possible without a very complicated application.
Decouple Your Site
Is your site loading really slowly? Does your WordPress backend look more like an overdecorated christmas tree than a safe environment for your content authors? Does your site break regularly, leaving your customers out in the cold?
A decoupled site can reduce this pain and more:- it’ll provide you with a stable website as well as a safe editing environment, benefiting your organisation across the board – from marketing to customer satisfaction and all the way to your accounts department.
Additional Links
https://pantheon.io/decoupled-cms – Decoupled CMS: Why “Going Decoupled” Is Becoming So Popular
https://www.netlify.com/products – Features of Netlify (our hosting platform)
https://www.netlify.com/blog/2017/03/16/smashing-magazine-just-got-10x-faster/ – Smashing Magazine Just Got 10x Faster
https://snipcart.com/blog/jamstack-clients-static-site-cms – JAMstack for Clients: Benefits, Static Site CMS, & Limitations
Send a message to Indigo Tree today or call us on 01442 877 473 to see some examples of decoupled sites and hear more about our clever approach to delivering beautiful code.
