We’ve been working with WordPress for years, and consequently we’ve been spoilt by the number of plugins available to WordPress developers. One of the more popular plugins, and one that we use regularly is Yoast SEO (arguably the best SEO plugin for WordPress).
In the last 6 – 12 months, we’ve been hearing more and more about Gutenberg. The benefits, the drawbacks, and the unknowns that come with it. Like many others, we decided to explore different technologies as a plan b, and just to see what else is out there. One of the solutions that peaked our interest was the JAMstack. A stack that really stood out to us as a solution for the future.
JAMstack comes with a new wave of CMS solutions. You can get your content from a headless CMS, a spreadsheet, dropbox, APIs, GIT and many many more. One of the solutions we’ve taken time to explore is Netlify CMS. A GIT based CMS that uses the Github API to administer content through a client friendly interface. It comes with realtime content previews, a good selection of fields, a media library and more. But even with all this, we missed the Yoast SEO content assessments 🙁
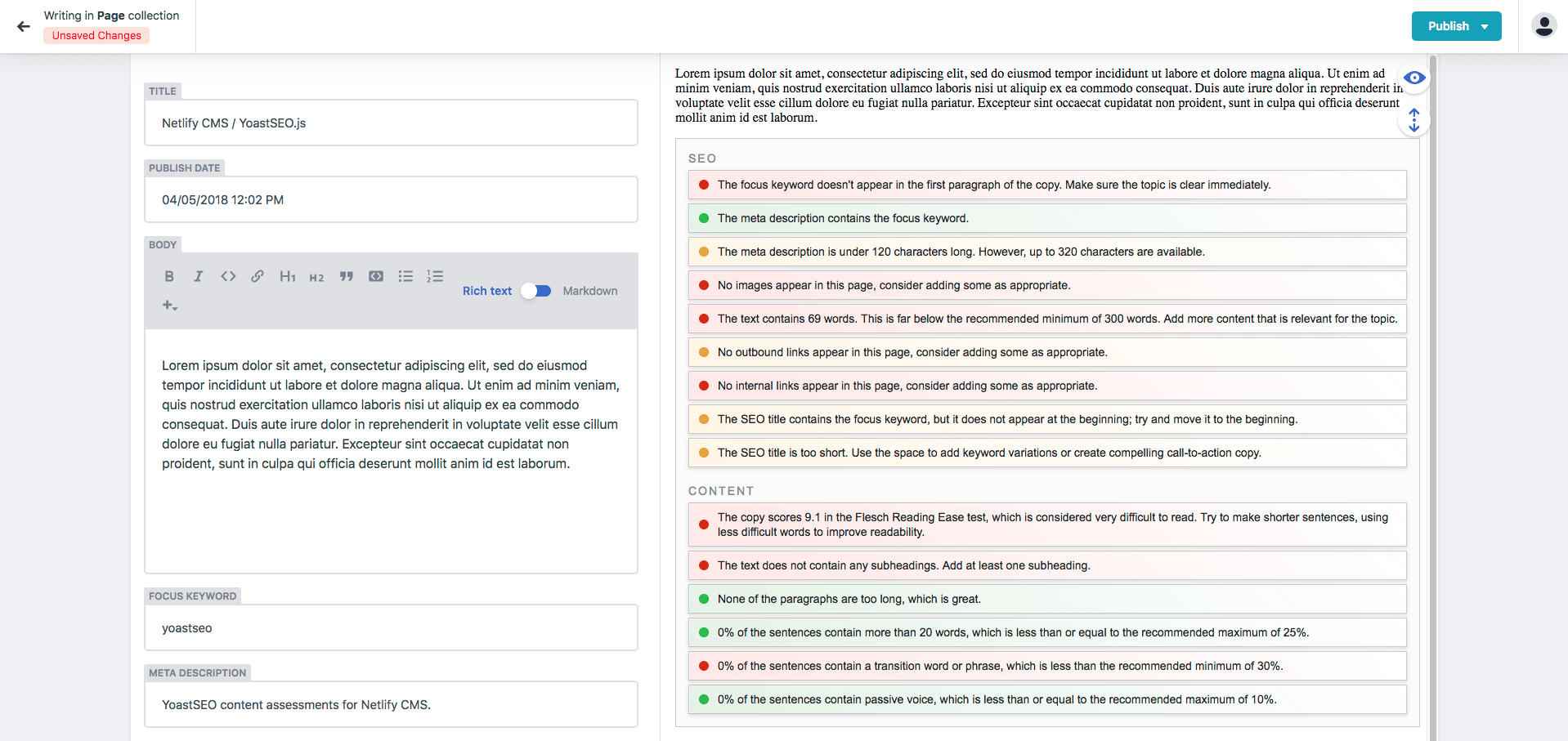
So, we took it upon ourselves to make our own using the YoastSEO.js package that the Yoast team have kindly made open source. You can find the full source code for our solution on Github, along with some usage instructions and a demo. This is what we ended up with:

This might change over time, but for a first draft, we’re pretty happy with the result, and we would love to hear your feedback and any suggestions for improvements you may have.
We’ve also put together a standalone demo that you can check out, or use independent of any CMS solution.
How It Works
The script exposes an object to the window called YOAST which you can use to set the page content, and get back the scores as HTML that can be used inside a preview. This gives you, the developer, control over the output, and whether you decide to render this as part of a full page preview, a widget preview or if you’d prefer a more bespoke option you can get access to the underlying scores.
The methods made available are the following:
YOAST.setContent() YOAST.getScoresAsHTML() YOAST.getScores()
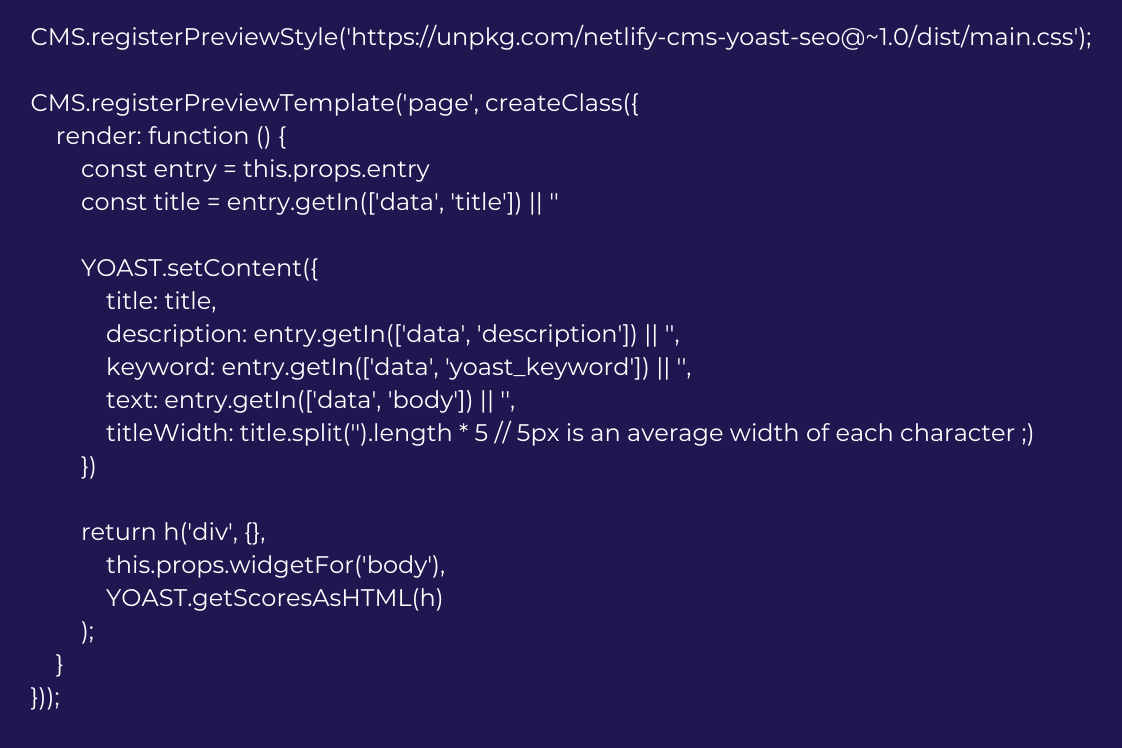
An example page preview would look similar to this:
CMS.registerPreviewStyle('https: // unpkg.com/netlify-cms-yoast-seo@~1.0/dist/main.css');
CMS.registerPreviewTemplate('page', createClass({
render: function () {
const entry = this.props.entry
const title = entry.getIn(['data', 'title']) || ''
YOAST.setContent({
title: title,
description: entry.getIn(['data', 'description']) || '',
keyword: entry.getIn(['data', 'yoast_keyword']) || '',
text: entry.getIn(['data', 'body']) || '',
titleWidth: title.split('').length * 5 // 5px is an average width of each character ;)
})
return h('div', {},
this.props.widgetFor('body'),
YOAST.getScoresAsHTML(h)
);
}
}));
Caveats
One issue we ran into was with the titleWidget property. This should contain the pixel width of the titles, but it’s something we’re unable to measure because calculations are done before the titles are rendered. As a work around, we’re setting the width based on a average size per character multiplied by the number of characters.
Another issue was around the URL. NetlifyCMS isn’t concerned about the URL of your pages, it doesn’t where your static site generator will output the pages, which means we have no URL to run assessments against. For now, the URL isn’t supported.
Conclusion
The way this works is likely to change as NetlifyCMS develops as a CMS. You can checkout the Github here if you want to keep tabs on the progress, or help contribute some new features/fixes: https://github.com/indigotree/netlify-cms-yoast-seo
🙂