[read_meter]
Core Web Vitals are metrics created by Google which are designed to measure the speed and visitor experience of your website. It is essential to measure and improve the Core Web Vitals for your WordPress website, as this will help with your SEO and user experience.
The Core Web Vitals Metrics

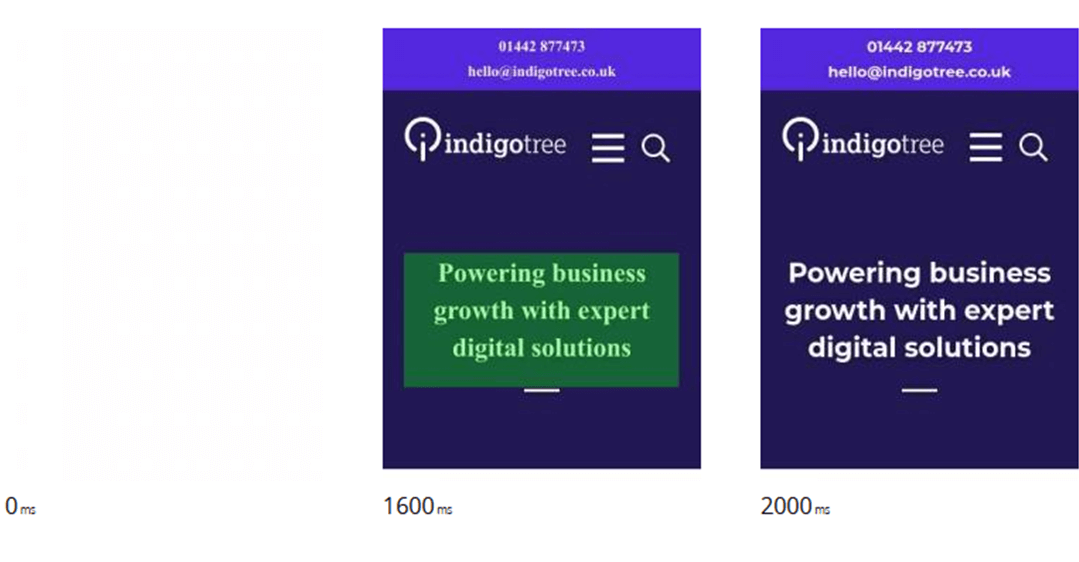
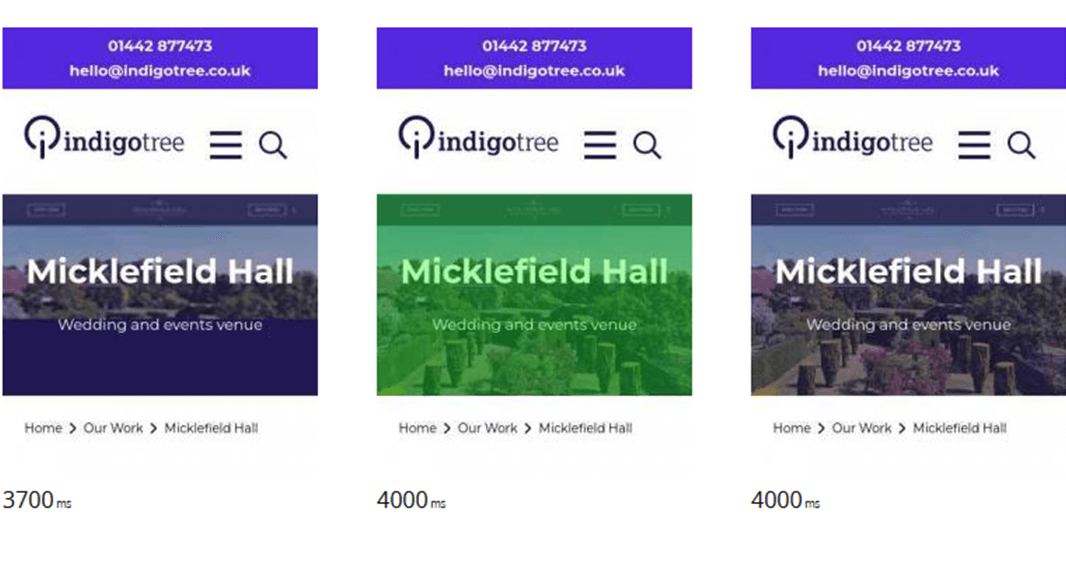
LCP – Largest Contentful Paint
The Largest Contentful Paint measures loading performance, specifically how long it takes for the largest element in the viewport to load. Typically, this is an image, text or video. To provide a good user experience, this should be 2.5 seconds or less.
FID – First Input Delay
The First Input Delay measures interactivity, specifically how long it takes for a visitor to interact with your page. If you have a contact form with a button, the FID measures how quickly the interaction is processed when the button is clicked. To provide a good experience, this should be 100ms or less.
CLS – Cumulative Layout Shift
The Cumulative Layout Shift measures visual stability, how much elements on the page move around as it loads. If you start reading a text and then an image loads above, it pushes the text down, which is irritating for the visitor. To provide a good user experience, this should be 0.1 or less.
How to measure Core Web Vitals for your WordPress website
When you want to improve Core Web Vitals, three tools from Google are really helpful in measuring the metrics:

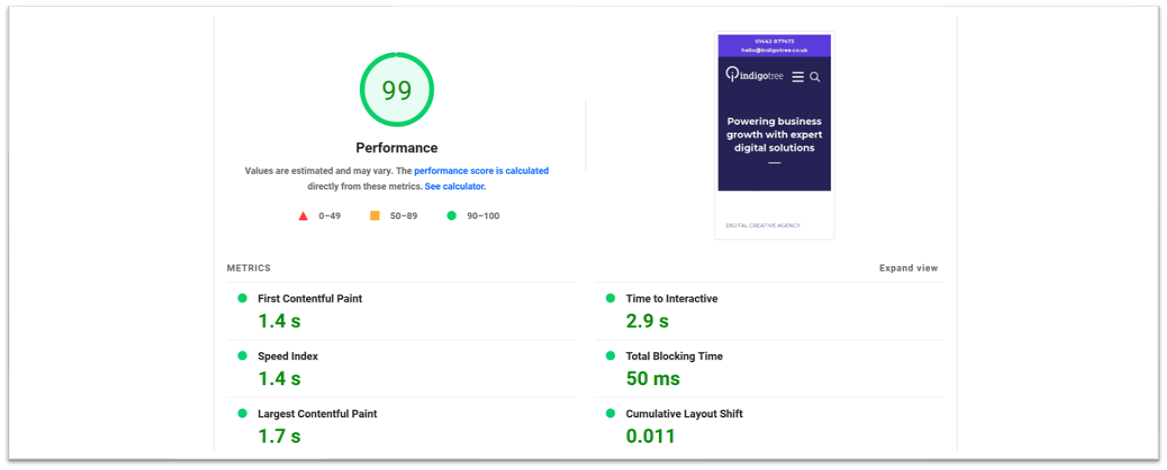
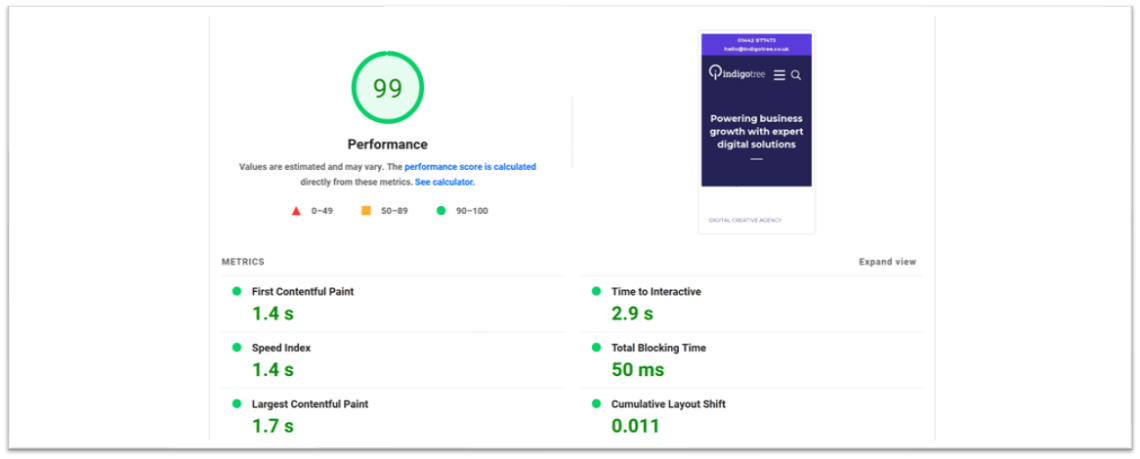
- Page Speed Insights: an online tool to test a specific page pagespeed.web.dev
- Search Console: reporting on each page on your website and specific metrics for each page
- Chrome User Experience Report: part of the Chrome browser developer tools. It is essential to use this feature in incognito mode to obtain accurate results; otherwise, browser extensions can impact the report.
There are also two other tools that we use:
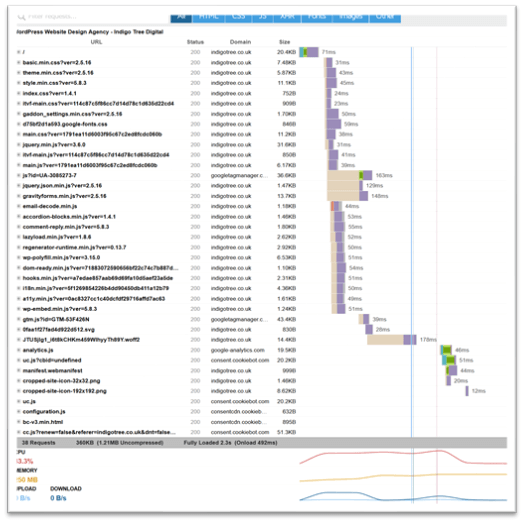
- GT Metrix: to analyse the waterfall order which elements are loaded on the page

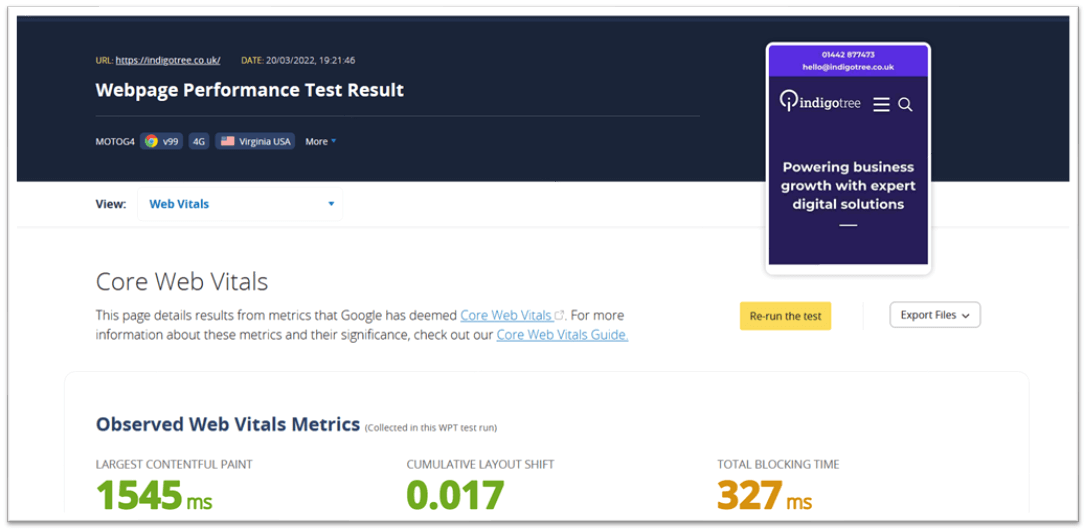
- WebPageTest: to identify the specific element which is causing the issue with the filmstrip view

How to improve your Core Web Vitals metrics
Once you have your baseline measurements on your key pages and WordPress page templates, then you will be ready to work through a list of improvements that you can make to your WordPress website.
Hosting
1. Optimise your hosting
Cheap hosting is a false economy; you need a Time to First Byte (TTFB) of less than 600ms. We are a WP Engine Agency Partner and recommend using Managed WordPress Hosting.
2. Use a Content Delivery Network (CDN)
We recommend using Cloudflare and Cloudflare Polish. Quite a few of the managed hosting providers integrate really well with Cloudflare and have advice on the specific settings to use to optimise their CDN for your website.
WordPress Plugins
3. Choose a performance plugin
There are quite a few plugins which can help improve Core Web Vitals on your WordPress website.
Our favourite performance WordPress plugin is Perfmatters. It is a simple plugin with brilliant documentation that explains each feature, and it is only $25 for an annual license. WP Rocket is another great plugin as well that you can use for this, and an annual license is only $40.
How to improve your LCP

To improve core web vitals for LCP, first identify the cause of the issue. If this is a block of text, can you break it up into headings and paragraphs?
4. Load fonts locally
Can you adjust the fonts on your website and reduce the number of fonts being used?
Can you buy or create font files in a WOFF2 format and host them yourself?
If you are using a specific font in your banner, then preload this font either in your theme or using a plugin.
If you are using Google Fonts, the Perfmatters plugin has a specific setting that enables you to host all your fonts locally, downloading and saving them on your hosting server.

If the LCP is due to an image, consider testing it by serving it from your CDN.
5. Specify image dimensions
Make sure your theme generates the correct image sizes as you load images into your media library. You can also use a setting in Perfmatters to add the image dimensions where they are missing for pictures in the content.
6. Convert images to WebP
Usually, WebP will be a smaller format, but you do need to check this if your JPEGs or PNG images are already well optimised.
Cloudflare can also generate the WebP files for you, but in this case, if they are served from Cloudflare, this may not be faster, so test this.
We sometimes use a plugin such as WebP Express to generate the WebP files as they are loaded into your media library. This may require adjustments to settings on your hosting server, but they provide instructions on what to request in the support ticket.
There is also a new WordPress Core Performance team, which released a beta version of a plugin, Performance Lab – this is not production-ready yet and is testing things that may go into core. This plugin generates the WebP format files from JPEGs as they are uploaded if your hosting server supports this. This may be a new feature in WordPress version 6.0, which is due out in May.
7. Preload banner images
Preloading the LCP image can display it much earlier in the page load, you can usually target these in your theme or CSS, or with your performance plugin.
rel="preload"8. Excluding the LCP image from lazyload
Lazy loading is where you delay an image from being loaded until they are needed and comes into view as the visitor scrolls down the page. You can target the LCP image from being lazyloaded using a performance plugin and the filename or a class name in the code.
9. Use the poster attribute for videos
First, compress your LCP video before uploading it, or use a video service – YouTube or Vimeo.
Then, when you embed the video, use the poster attribute; this will display the image and only when it is clicked will the video load.
poster="image"How to improve your FID
Improve core web vitals by reducing your FID. The first input delay generally happens when the browser’s main thread is busy. Typically, on a WordPress website, this is because your website is slow OR caused by third-party domains.
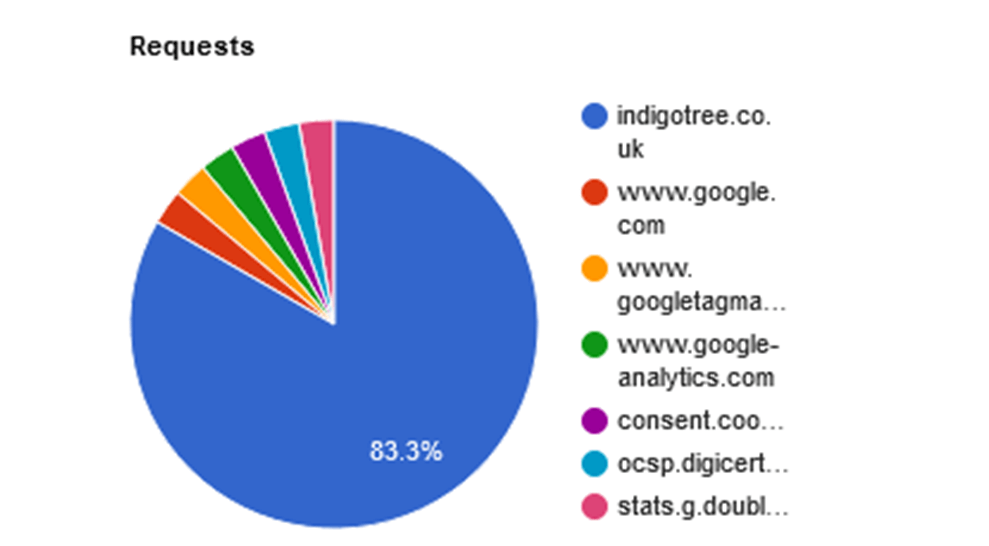
10. Audit and reduce third-party code
You can use the third-party code report to find out what third-party domains are being called, and check that they are all necessary!

11. Fix 4xx and 5xx errors
These errors will delay the page from loading, so check your GTMetrix waterfall chart for errors and fix the broken links and file not found issues in the theme or content.
12. Defer, delay and minify
Check that your WordPress theme has CSS and JavaScript minified (with whitespace removed) and see if you can defer or delay file loading. Be careful with this, though – you can break your site. So we always recommend testing this on a staging server first.
13. Remove unused JavaScript
Many WordPress plugins add JavaScript to the head of every page, but this may not be necessary for the content on that page.
Examples of this include forms and maps; if you are only showing a map on your contact page, then there is no need to have the code load on every page of the website. If you are not using those on a specific page, use an asset unloading plugin to load the code only on the pages where it is required.

14. Use Brotli compression
All hosting servers – even the cheap shared hosting – tend to have GZIP compression as this has been around since 1992. However, in 2013, Google engineers developed another type of compression called Brotli. This is widely used across the large hosting providers, so use an online tool to check if it is running on your hosting. You can also use Cloudflare to enable this feature.
How to improve your CLS
To improve core web vitals and find CLS issues, you can use the layout shift debugger in Web Page Test to identify the specific elements.

15. Use font-display: swap
If the issue is with text, and the difference between the system fonts and your Google fonts, then adjust the CSS in your theme. Try to avoid using Typekit and TTF fonts, as this can delay font loading. Instead, fix the text by using font-display: swap in your theme.
16. Specify dimensions for images, iframes, videos and adverts
If the CLS is caused by elements being slow to render in the viewport and then moving other elements around, that is an indication that you do not have height and width dimensions set correctly. These should be added to all images, iframes, videos and especially adverts.
Particularly for advertisements, these often appear after other elements are rendered on the page, so add the advertisement dimensions to the div containers in your theme so the browser reserves the space for the advertisement to appear.
17. Use CSS transform: translate() in animations
If you are using animations, make sure Google is not incorrectly classifying them as CLS movement. If necessary, get these re-coded. You should be using CSS transform instead of width/height attributes and use transform: translate() instead of top, bottom, left, and right.
Improve Core Web Vitals with our help!
Do you have a slow WordPress website? Get in touch, and we will be happy to audit the Core Web Vitals for your WordPress website and quote for working with you to improve these vital metrics.