Louise gave a ten minute lightening talk at the WordPress London WPLDN meetup on 28th June, on ways to improve website speed. So here are the top tips and slides from this talk.
Why is improving website speed important
Here are some stats from Google on how page speed affects conversions:


Starting in July 2018, Google will use mobile page speed as a ranking in their mobile search results. See more information on the thinkwithgoogle blog.
Here is a list of the basic actions everyone can take to improve website speed without needing too much technical knowledge.
1. Domain DNS
- Move your domain nameservers to a fast DNS
- We use Cloudflare’s free plan

2. Better hosting
- Google wants less than 200ms response time
- Cheap shared hosting is a false economy
- We use WP Engine for WordPress hosting

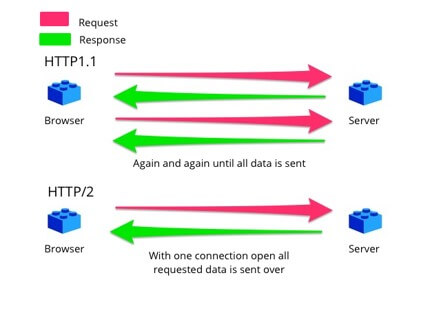
3. Use HTTP/2
- You have an SSL certificate don’t you?
- Check your site using this tool https://http2.pro/
- If not upgrade your hosting

4. php version
- Check if you are running php 7
- If not, check your website is compatible with php 7 using this WordPress plugin and then upgrade https://wordpress.org/plugins/php-compatibility-checker/

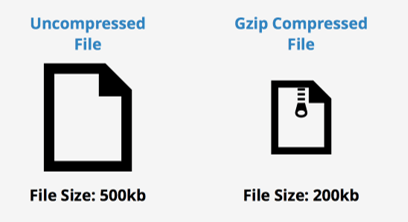
5. Enable GZIP
- Check if you have GZIP enabled on your hosting
- Use a compression checking tool.
- On Apache can use a WordPress plugin (or edit htaccess) https://wordpress.org/plugins/gzip-ninja-speed-compression/

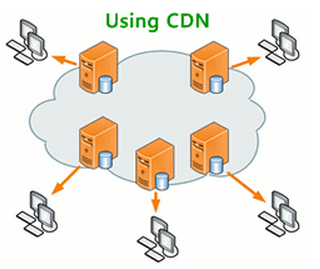
6. Use a CDN
- Content Delivery Network
- Static content stored on servers, delivered by the server closest to your browser
- Providers include WP Engine, Cloudflare, MaxCDN

7. Minify CSS / JS / HTML
- This should be part of your website development process, or
- Use a caching plugin to fix this if necessary. There are lots of caching plugins including https://wordpress.org/plugins/autoptimize/

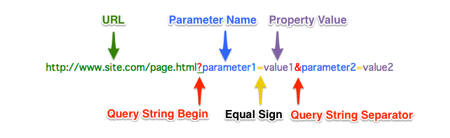
8. Remove query strings from static resources
- Cannot cache a link with a “?” in its URL
- We use a WordPress plugin for <head> resources https://wordpress.org/plugins/remove-query-strings-from-static-resources/

9. Reduce images sizes
- Compress to remove unnecessary information without reducing quality for JPEG, PNG
- We use a WordPress plugin and API TinyPNG https://wordpress.org/plugins/tiny-compress-images/
- Resize images to make them smaller
- Serve images at the correct size in your theme

10. Only load code used
- Do not load every script onto every page, choose the specific pages to load specific scripts required for each page
- We use a plugin https://gonzalesplugin.com/

11. Review external scripts
- Extra tracking codes, for example visitor analysis code
- Embedded widgets, for example online reviews
- Unused resources, for example emojis
- Review regularly and remove as many as possible to speed up your website

Tools to measure and improve website speed
There are lots of online tools to analyse your website and find performance improvements and bottlenecks.
- Lighthouse https://github.com/GoogleChrome/lighthouse
- Google Page Speed https://developers.google.com/speed/pagespeed/insights/
- ySlow https://yslow.org/
- WebPageTest https://www.webpagetest.org/
- GTMetrix https://gtmetrix.com/
- Pingdom Speed Test https://tools.pingdom.com/
- Website Grader https://website.grader.com/
- Page Performance https://wpengine.com/fast-wordpress-hosting/
View the slides
Theme and performance reviews
To find out abut how we improved a website load time from 42 seconds to less than 3 seconds, see our blog post about speed improvements to the Grass and Holm website.

If you would like a free website review contact us.
