In September, Indigo Tree attended the React London meetup at Facebook’s offices near King’s Cross to hear Benjie Gillam, Faraz Khan, and Robbie McCorkell discuss GraphQL and CSS-in-JS strategies.
React, a JavaScript framework created by Facebook for their app, and now open-sourced so that anyone can use it, is a fantastic framework for fast, responsive web apps that update in real-time. It’s a technology that has been on our horizon for a while, and it was great to gain some insights from industry specialists on how they utilise it in their complex applications.
Here are notes from two talks held at the recent event in London.
Lightweight GraphQL – Benjie Gillam
Benjie’s talk about the query language developed by Facebook was fascinating. Indigo Tree has been closely monitoring the development of this language. As Project Manager Eugene put it, “We all thought REST was the definitive way to go … and then along came GraphQL!”
GraphQL allows you to have some amazing powers and much more flexibility than REST.
query NameAndWebsiteQuery {
user(id:1) {
name
website
}
}
This is an example of how a query can be limited at the source to return only the item (s) you want. In this example, we’re only querying for post ID 1, not querying all posts for an ID of 1. This is a subtle difference, but it means you can do some Very Cool Stuff, like passing in variables:
query NameAndWebsiteQuery($id: Int!) {
user(id:$id) {
name
website
}
}
As you see on line 2, we must specify the type of the variable, in this case, Int, or integer, a number. There are quite a few types, including string others. The ! operator indicates the value can’t be NULL.
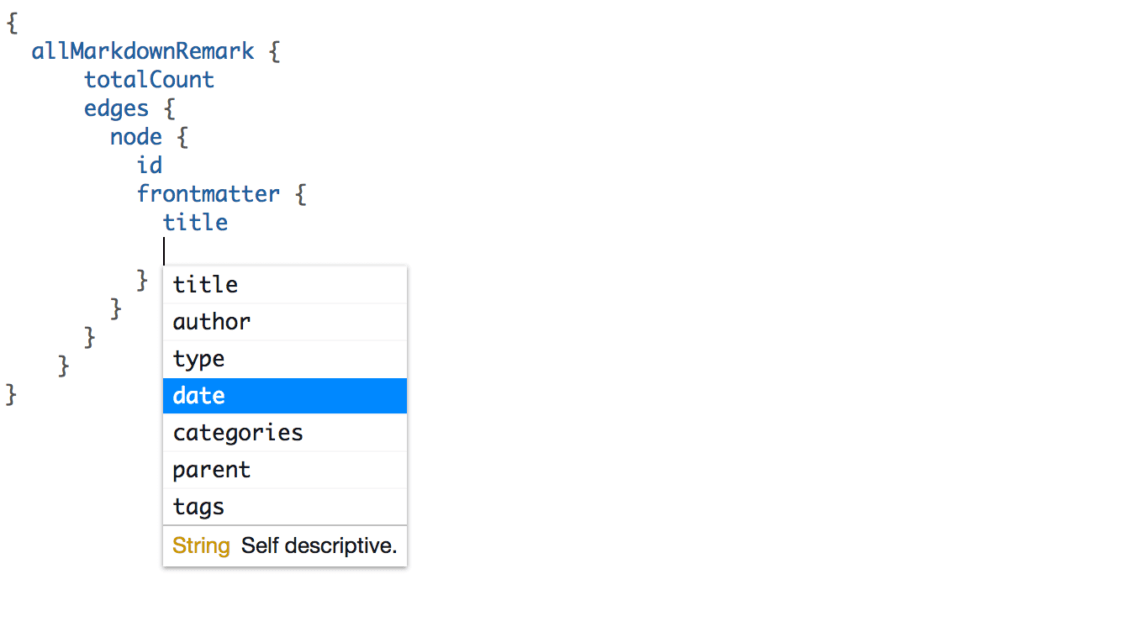
GraphQL is introspective, which means you can browse through the nodes using something like GraphiQL, shown below. This makes discovery so simple and easy to learn that picking up the basics of this language for new developers is relatively easy. With REST, you have to know beforehand what items are there, or query the whole object, output it on your page, and then choose what data you want to return.

IndigoTree have already started to use this method of getting data into a site on a Top Secret Project … more info to be released as we develop it! Follow us on twitter to find out more about this interesting new project.
CSS in React: Spoilt for Choice – Faraz Khan
There’s no hiding the fact that CSS has issues. It’s a fantastic tool that we use every day, but it just doesn’t scale very well. We’ve tried going back to inline styles, but that led to performance issues, and we can’t use pseudo-selectors like :before, :focus or :nth-child(), which is a must for modern development techniques.
With the advent of React, we have some interesting options for writing modular CSS (CSS that is bound to our element, meaning that styles for one component don’t pollute another). Faraz ran through three that he had been using.
Modules
CSS Modules use classNames on our props, but turn the CSS into strings to be output. But it does have limitations: you can’t have more than 1className per prop. You also can’t have dashes, so BEM is out of the window.
That will immediately rule out many architectural styles.
Modules also mean configuring WebPack … ugh, not an enviable position to be in, especially if your team has specialist developers for CSS. Also, have you ever configured your own WebPack setup? If so, you know how much of a pain that can be.
Glamorous
Glamorous approaches this problem by using JavaScript objects and converting them to CSS. It’s an interesting solution, but it leads to writing CSS in a very different way than you may be used to:
const LogoContainer = glamorous.div({
display: 'flex',
justifyContent: 'center',
alignItems: 'center',
height: 60,
width: 60,
borderRadius: 60,
backgroundColor: 'white',
boxShadow: '0 1px 6px rgba(0, 0, 0, 0.1)',
position: 'absolute',
top: '1rem',
left: '1rem',
zIndex: 2
});
Works, works fine. Just a little weird to write.
Styled components
Styled Components was, for us, a cleaner approach, and it was our winner in this regard. However, at the end of his presentation, Faraz displayed an element created using each of these methods, and they worked identically. “Method doesn’t matter, how you implement it does,” he said.
const LogoContainer = styled.div`
display: flex;
align-items: center;
justify-content: center;
height: 60px;
width: 60px;
border-radius: 60px;
background-color: white;
box-shadow: 0 1px 6px rgba(0, 0, 0, 0.1);
position: absolute;
top: 1rem;
left: 1rem;
z-index: 2;
`;
Indigo Tree developers, to date, haven’t been convinced by CSS-in-JS. However, having now worked with them to create a website, I can say that developing in this way does have some distinct advantages, mainly: you only focus on your component. The cognitive load of thinking about the entire application or site (including PHP, CSS, JavaScript, HTML, and data) is becoming too great, leading to more error-prone development. When you only need to worry about one component’s data, CSS, JavaScript and HTML, you gain a level of focus that’s hard to attain when you’re working with the global scope.
Now, if there was only a way of doing this with PHP applications like Laravel … but that is a story for another day!
Can We Help?
Thinking about developing a web application that needs to be lightweight, fast and adaptable? Got a project idea that’s like an itch you can’t scratch? Contact us today to learn how we can assist you.