You may have heard the buzzword “Jamstack” mentioned in web development circles recently. But what is the JAMStack, and how can it help your business?
The Indigo Tree team have been investigating. We’ve found that far from being an emerging, experimental technology – the JAMStack is already helping business reduce maintenance overheads, simplify their infrastructure and reduce load times, meaning more conversion opportunities.
Here’s the lowdown…
“Have you heard about Jam doughnuts? It’s not about that.”
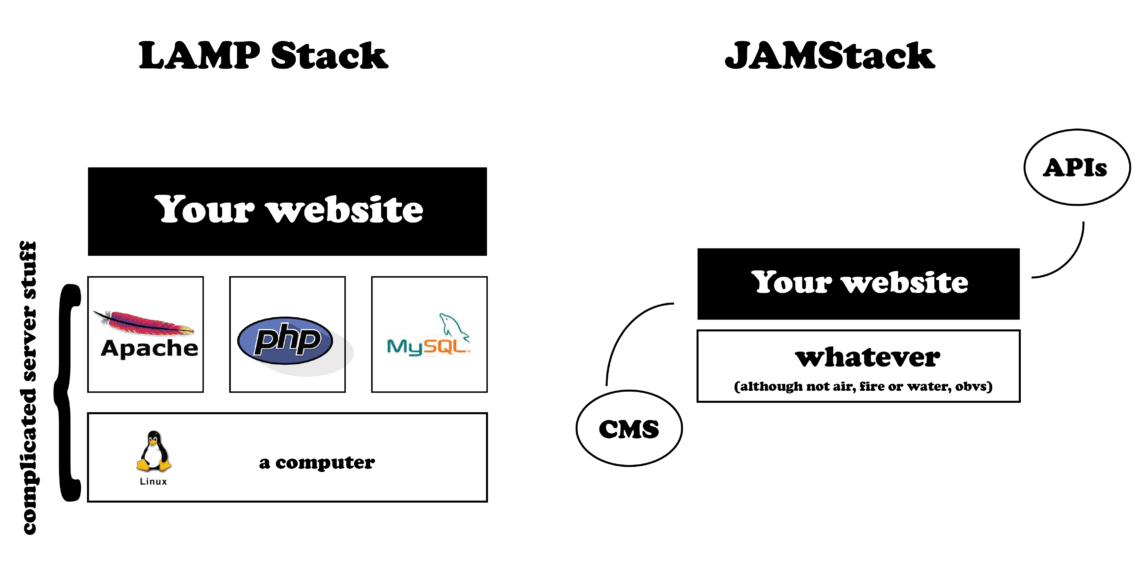
A “technology stack” is a group of tools that work together to allow you to have a website. One of the most commonly used stacks, and one that we use every day at Indigo Tree, has the acronym “LAMP” – which stands for:
- Linux – the server computers’ operating system
- Apache – the web server software
- MySQL – which takes care of the database, where all of your content is stored
- PHP – This is the glue which pulls your content out of the database and stitches your template files together to make a website
The LAMP stack has been around since the early days of the web. It’s a great grouping of technologies which has taken the web from a few hundred users, to the billions it serves today.
But there are disadvantages…
Disadvantages to the LAMP stack
1. Maintenance Costs
Linux operating systems can be pretty secure … but to make sure they continue to withstand attacks, and to make sure they can continue to run well for their full product lifetime, they need software updates, updates to configuration and continuous monitoring to make sure they don’t get overloaded and crash.
A Linux computer – even a virtual one – is still a computer, and every computer needs regular maintenance in order to continue to function well.
This means you will need to have an ongoing investment for monthly maintenance, and a plan for replacing them when they get too old.
2. Speed Limitations
With the latest updates to PHP in version 7, websites around the world that upgraded their servers got a huge speed bump. But there’s still a lot of processing that goes on before you ever get to see the website that’s being constructed.
With increasing and diversifying user demands, more is being required of the PHP code we’re writing. Even though PHP is getting faster, there’s no indication that it will be able to keep up with those demands.
There are other issues we haven’t mentioned as well, such as potentially high hosting costs, but you get the gist of where we’re going with this…
Advantages to JAMStack
The JAMStack has 3 components which are very unusual when trying to compare them to the LAMP stack. So different that it’s seems awkward to try to compare them from a tech standpoint, but they achieve very similar business aims:
- JavaScript
- APIs
- Markup
I haven’t explained these 3 things because they’re nothing new. Websites have always been about using JavaScript to add functionality, communicating with APIs to talk to services and get information back (such as search or a map), on top of your Markup – the HTML or rendered page that people see when they visit your site.
The main advantages to this approach are:
1. A JAMStack website can be hosted anywhere
Services like Netlify, Firebase and others are based on large cloud infrastructure services such as Google Cloud, Microsoft Azure, and Amazon Web Services. These are robust systems with multiple failsafes and extremely minimal (if any) downtime. This is essentially the “server-less architecture” infrastructure model that’s been talked about a lot recently.
The cost of hosting a JAMStack website is usually quite small. The only time the charge for this service may increase noticeably is when you want to add more users to your account or have different levels of authorisation (for example, editors who cannot publish new posts vs. authors who can).
That means no servers to maintain, no thoughts about replacing them when they get old, and no downtime because they’ve been overloaded or mismanaged.
2. A JAMStack website is faster
When a visitor comes to a JAMStack website, they’re getting code that’s already been compiled. Even though the API calls might add a bit of time to the overall load, it’s still (in a like-for-like comparison) faster than PHP code gathering up all of the bits and rendering the site for you.

Also, if you do host one of these sites on a cloud infrastructure service, it’ll be propagated around the world to everyone who needs to access it. This means there won’t be an increase in wait time for someone visiting from different parts of the world. Wherever in the world there’s demand, your site will be ready to meet it.
What About the CMS?
We’ve used the LAMP stack for so long because editing content, adding new blog posts, changing contact details, and adding new pages, has been made easy by CMS’s such as WordPress, Perch and Drupal.
With the JAMStack, the CMS is “headless” or “decoupled”, meaning it essentially functions separately from the website, and not an integral part of it. This separation of concerns (writing content and viewing it) leads to some of the fantastic performance benefits.
Headless / decoupled CMSs for JAMStack sites broadly have 2 options:
1. A Self-hosted CMS
A CMS such as Netlify CMS allows you to do all the tasks you used to do with your PHP CMS, without the bloat.
You can still add pages, change contact details, write blog posts etc. but you don’t need to update plugins, update the CMS or worry about security issues. This is because the CMS works in a very uniquely different way that means it’s not always running in the background, so is it much less vulnerable to hacking attempts.
2. A Content Provider
Some JAM Stacks sites use content providers such as Contentful so that you can keep your content easily accessible for authors, but it’s stored in a different place. The content provider updates your website remotely, or is called in by communicating with the API using JavaScript.
This again means no updating the CMS, very few security risks, and usually less maintenance costs.
This is Our Jam
At Indigo Tree, we’re committed to providing an excellent quality of our products along with a healthy return on investment for our clients. So we’re intensely interested to see what’s possible with this technology, and we’re already trying it out. So far, the results have been very positive.
We’ll have a case study to share with you in due course, so keep checking back. In the meantime, we recommend you take a look at what opportunities the JAMStack and associated services can have for your business.
JAMStack sites with Serverless architecture are really starting to look like a good way forward for the web.
Written with contributions from Chris Geary, David Hewitt and Steve Woodall